The
BlurbBit Mapr Utility has two uses:
- Create & position multiple standalone BlurbBits
including photo albums or sets (using extra parameters)
- Extract & position existing content (from RSS feeds or scratchpad)
Standalone BlurbbitsEach marker or line creates a single BlurbBit which can then be added to a Blog Post, Website or the sidebar (see
publishing options). Once this data has been entered it
can be extracted and combined together to be displayed in its entirety using BlurbBits or
BlurbsViewr. Basically we add BlurbBits to define each posts location (sort of like dropping bread crumbs) and then extract/collect them later if needed.
Existing ContentThe
extraction options can also be used with BlurbBits Mapr by adding them as
Url Parameters (append them to the
Mapr Url path starting with ?). Resulting objects can be used to create standalone BlurbBits (described above) and/or saved to the scratchpad and uploaded to the web using
Google Spreadsheets. Use can use existing content to quickly build an interactive map of existing content, map existing blog posts, map Picasa web
albums or extract existing lat/lng data from geotagged photos.
Note: the scratchpad method does NOT modify original source data.
Some Basic Mapr Concepts
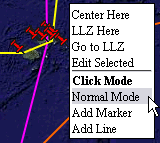
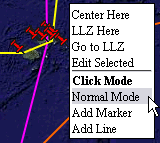
The setup map is designed around a right mouse click (
RMC) context menu. In most cases this causes a menu to appear with various options based on the object and its current state.
A
RMC on the map will allow you to configure the maps
click mode (action of the left mouse button), change the maps center and adjust the map based on the
LLZ (Lat,Long,Zoom) Locator. By default the click mode is in
Normal Mode. You can also use the
Edit Selected menu to edit the selected marker or line which is helpful when markers overlap.
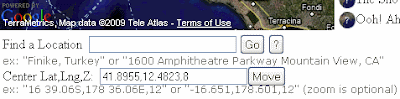
LLZ Locator
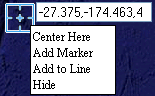
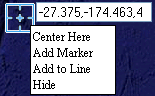
The
LLZ (the blue box) is designed to be moved around to pinpoint a location and zoom level. Once the location is correct use
RMC options to: add a new marker, add it to an existing line or center the map at its location. You can also move an existing marker to by using
Marker RMC->Snap to LLZ. Note: You can alway re-center the
LLZ at anytime by clicking the
Move button next to the Center Lat,lng,Zoom field.
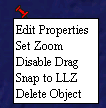
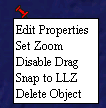
Marker
When the map is in
Add Marker mode, a left mouse click will add the marker to the clicked location
and store the maps current zoom level. A marker
RMC menu has options to: edit properties, set zoom level, enable/disable drag (for positioning), snap to
LLZ and delete object. Clicking on a marker at any time will re-center the map to its stored location and zoom level, the basis of the BlurbBit map. If the markers
Drag Mode is enabled (default for new markers), the marker can be dragged to a new location with the left mouse.
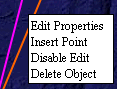
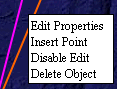
Line
The line
RMC menu has options to: edit properties, insert a point, disable edit mode and delete object. To add a line, first set the map to
Add Line mode, then click the
map to add points using a
RMC to finish (or re-click the last point added). Editing a existing Line: A line can be re-shaped by moving the mouse over the line and dragging the segment end or mid point to a new position. A
RMC on a segment
end point will remove it from the line. Append points to the selected line by setting the map to
Append to Line mode and clicking the map, a marker or the LLZ. The
LLZ locator can be added to a selected line in any map mode (
RMC->
Add To Line).
Moving about the mapThe map can be dragged with the left mouse or by using the pan controls on the top left. The map can be Zoomed by using the zoom scale on the left side, double clicking left mouse (zoom in), double click right mouse (zoom out), or by using the mouse scroll wheel (if it has one). Selecting a marker will center the map at its position and zoom level, while selecting a line will center the map to display it bounds.
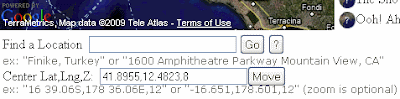
Finding a Location
For all you landlubbers, enter the address, city and/or country you are trying to find in the location text box and click 'Go'. If the location cannot be found try refining the search string or starting at the Country, State or Region level. If found, the
LLZ locator will move to the location and zoom level. Then you can modify the zoom, adjust the position and add it to a line or create a new marker. Please note that we all share this service and it is meant to only be used occasionally and certainly not for batch geo-coding. There are plenty of better and faster ways to batch geocode data (see
batchgeocode.com/). See our examples on how to get lat/lng data from
Wikipedia (good for tourist locations) or by extracting the data from
geotagged photos (from a mobile device or automatic geotagging software).
If you are a sailor like us, you'll find lat/long values the easiest way to enter data. You can enter the comma separated lat,long (and optional zoom) values in either the Center Lat,Lng,Z text field or the
LLZ text field.
Don't forget that markers also include a zoom value. Selecting a Marker on the map or in the select list will cause the map to center and zoom to the markers location and zoom level. An individual BlurbBit map will be centered at this view. You can use the Marker
RMC Set Zoom to update the marker to the maps current zoom level (or enter it manually via the Edit Object - Zoom).
Designing a BlurbBit
Choose your
Design Size, configure your extras and then click the
Preview BlurbBit button. This will popup a preview of the BlurbBit in a design mode. Once you have checked the various features and map zoom levels, select the Info button for the installation options. Use the
X button in the upper right corner to close the preview window.
Choosing a Design SizeNote: The Design Size can effect photo load times
dramatically. The default sizes were chosen to optimize the available photos, and the square shape supports both Horizontal and Vertical orientation. If only a map is used or the photos are in a single orientation, the width and height can be manually adjusted.
Markers and lines are really just the start, and we only talk about them first because we're talking about the BlurbBits Mapr so we figured you wanted a map. In the BlurbBits Mapr, extras cover the things that aren't described by the basic line or marker object. Extras can be extracted and entered much easier than drawing a line or figuring out the zoom level of the Boston area you are interested in without a map.
Hey what are all those funny ? and & signs I'm seeing?Make sure you start with Create a BlurbBit
Extras can be used to configure the marker size and color, add photos, and various viewing/configuration options. These can be entered directly as a property of an Object (via BlurbBits property
RMC->
Edit Properties or the Scratchpad) or quickly entered directly into the Extras box. If an object has no prior BlurbBits definition it will be stored when the object is previewed. The next time the object is selected and
previewed, the saved version is shown (good for double checking or storing and retrieving via the ScratchPad). The Update option enables you to quickly prototype different BlurbBits and will update the stored value from the Extras box.
Once you feel comfortable with the available options you can easily configure BlurbBits in the browsers Url Location window (use the
design mode to get installation options).
More Details on Extra OptionsPreview your BlurbBitThe
Show Map button determines if the BlurbBit should include a map. This should be disabled for certain extras that automatically extract a map. The
Use Label button allows the map title to be set to the Blurbs label.
Preview the configured BlurbBit and make sure you check each view. Once satisfied, choose your
Publishing Option from the BlurbBit's preview i (info) menu. If you are not seeing the changes make sure you have the Update toggle set.
Line Properties
- Color Name or #Ref (default is red)
-Name: is one of the set {black, green, silver, lime, gray, olive, white, yellow, maroon, navy, red, blue, purple, teal, fuchsia, aqua}
-#RGB: six digit hex triplet for RGB #ffff00 is yellow, #000000 is black,#ffffff is white
- Width Width
Width: Line width in Pixels (default is 2) - Opacity Num
Num: Opacity value within range 0-1 where 1 solid, 0 invisible (default is 1)
Adding Routes/Paths to Locations
For geotagging, the most important item a BlurbBit can have is a Location (via llz ie. a Marker) but lines
are great for showing your route or plans. We just don't know what you want to show: the start point, the end point or the center with a zoom that shows the entire route. The easiest way to show both is to use the Marker as your "master" and use a second line to draw the path.
Select the line and copy the
path= section of the text box that appears besides the
Preview BlurbBit button. Select the Marker, add a & with the path section you just copied into the extras box. If you've already stored a BlurbBit for the Marker, make sure you preview the old version first (which copies the stored value to the extras buffer), then add your line and set the Update toggle.
Most geotagged data will only have a single location, this method can be used to add paths to photo albums, sets and other marker. Don't forget to save the data with the ScratchPad for re-use, we don't extract data
from the result path statements.
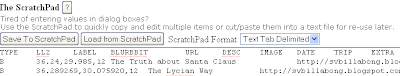
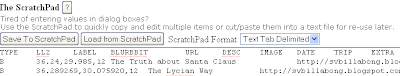
The ScratchPad

The scratchpad
can be used to save the data you create/map; to re-used within the Mapr to adjust BlurbBits
or to upload to the web for use with Google Spreadsheets (and extracted for utilites). It is also MUCH easier to cut/paste data into the ScratchPad than into dialog boxes one-by-one. Note:
we don't store the data for you anywhere. Data loaded from the scratchpad with
Load from ScratchPad replaces all existing Mapr data (changes
will be lost).
Click the Save
To Scratchpad button. Use the
RMC-Select All in the scratchpad window to select and then
RMC-Copy to copy all the text. Open a new text document with Notepad (
or a simple text editor) and paste the text. Save the document. Use the | separated text file for quickly entering data in a text editor (like notepad) and tab separated for importing into text editor (like notepad), spreadsheets or table editors. Each line represents an object (objects cannot span multiple lines).
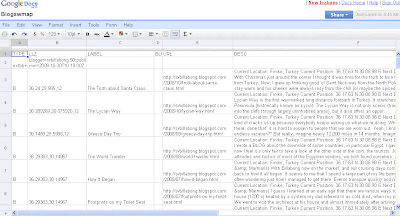
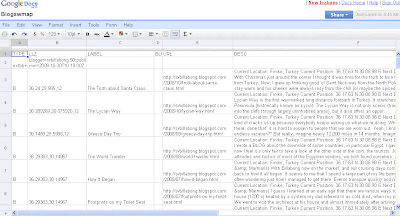
Using Google SpreadSheet (GSS)
By uploading the data to a
Google Spreadsheet you allow web access to the scratchpad data. You can then use the
Google Spreadsheet extraction parameters to view your data in BlurbBits and utilities.

Login to
Google Docs. Create a New Spreadsheet by selecting the
New-Spreadsheet menu, this will open an Unamed Spreadsheet in a new window AND access the spreadsheet portion of Google Docs (you can also open an existing spreadsheet). Use the
File-Import menu to upload the saved scratchpad text document from your computer. You can adjust the column widths to make it easier to read/modify data.
Caution: If you just try to
upload (
instead of import) a plain text file (.txt) it will open incorrectly as a standard document. Tab separated text files (.tsv) will upload correctly as a spreadsheet.
Publish GSS
Use
Share-Publish As Web Page and then
Publish Now to share the data and allow BlurbBits web access to it. Check the "Automatically re-publish.." toggle to allow all changes to be passed to BlurbBits. Use the key=xxxyyyzzz value of the
Your document is viewable at: link for the
Google Spreadsheet extract parameter for BlurbBits or other utilities (ie. &gss=xxxyyyzzz).
Here's an example result in the
Interactive Blog Map (new window) along with the
Published Google Spreadsheet File.
If you want to make changes to THIS data with a new scratchpad file, use
File-Upload New Version.. or edit the Google Spreadsheet manually. You can quickly copy rows from the scratchpad by copying and pasting into the spreadsheet using Ctrl-V. Note: if you are not familiar with Google Docs, please use the help that is available through their online support. We cannot provide help on end applications
in addition to advancing the development of BlurbBits and related products.
Command Options:
You can also specify commands which combine BlurbBit extraction types. This is useful for combining historical Mapr data with new BlurbBits enhanced feeds.
Note these commands will not work within the ScratchPad but can be used in data passed into the Mapr.
- bbext|extract-cmd: extract blurbs and add to list (in order)
- bbext+|extract-cmd: extract and add to beginning of the list
- sort|type: where type is the date sort format
either blog (latest first) or journal (latest last).
Examples:
Add Paths to our Albums (see example file)
TYPE|LLZ|LABEL|BLURBBIT|URL|DESC|IMAGE|DATE|TRIP|EXTRA|LINEPTS
L||Route 2008||||||0|gray,2,1|7.78,98.3+7.62,92.61..
extbb+|picaalbums=SailBillabong
Combine blogs and photos and sorts them by date
extbb|picasa=SailBillabong::max-results=200
extbb|blogger=svbillabong:100
sort|blog
Add the latest blogs to our historically placed Mapr data AND routes (see example file)extbb+
|blogger=svbillabong:50:published-min=2008-10-30T10:18:00Z
B|36.24,29.985,12|The Truth ..|2008-Oct-30 09:18Z
B|36.289269,30.075920,12|The Lycian...
Note: Combining too many sources or extracting too many items from a single feed can dramatically slow down your load time. If you load a spreadsheet with commands into the mapr, the expanded results will appear.
ScratchPad Uses
You can also use this a simple format to start your BlurbBits when you are not online or create a quick travel log (
sample file), objects do
not need a llz. Create a couple of each object type and get a good understanding using the dialog boxes first. Then save them to the scratch pad and use this a template for future BlurbBits. Have a blast!! Note: if you have email access while offline it is much easier to
Moblog.
Note: watch out for Microsoft Excel, it does some auto formatting of dates and numbers and sometimes it won't let you save the data back out into tab format (nice huh?). It is best to use the File->Open option which triggers the Text Import Wizard where you can configure each column type (general will auto-convert - text will NOT).
Scratchpad Column Details
Currently this format is designed specifically for saving to and from the ScratchPad and NOT for converting other data sources, unknown column headers
will be ignored and deleted. Column headers must be formatted as shown (i.e. there is no mapping GUI). In the Google Spreadsheet empty rows cause problems. Columns can be any order however the TYPE statement
must be the first column. Be careful when combining multiple data sets i.e. make sure the columns are in the same order.
Ex: (text | mode)
TYPE|LLZ|LABEL|BLURBBIT|URL|DESC|IMAGE|DATE|TRIP|EXTRA|LINEPTS
R|36.38591,30.12451,6|Sample-Marker|&picasa=SailBillabong
L|36.84535,30.25635,7|Sample-Line||||||0|red,2,1|35.74651,29.64111+37.31775,28.67432+37.9442,30.84961+36.35053,31.83838+36.31513,30.58594
TYPE: From the Set {R,J,B,A,P,V,K,L}
This is used to define the type of each blurb. In most cases this just changes the marker icon. In the future we will have a user defined set of types available but first we need to "roll it out" into the various utilities.
- R: Location Report (general use)
- J: Journal
- B: Blog
- A: Photo Album (Picasa Album, Flickr Set link of your own photo collection page.
- P: Individual Photo
- V: Video
- K: KML/KMZ file Only used within BlurbsViewr and BlurbBits mapr.
The specified KML Data should contain only line (<linestring>) or drawn data and not markers. Access to the KML marker information via the Google Maps API is non existent so any marker (and resulting info windows) will be outside the scope of our tool and will most likely confuse the end user. We are working on a KML extraction utility to get KML content into BlurbBits. In the mean time you can use the Mapr to roughly trace your complex KML lines (This example has both KML GPS tracks and simple lines). Contact Us to let us know it's important (and to give us feedback.. please). Tracing hint: because the KML layer clicks cannot be controlled, clicking on a KML line will cause an info window to appear. This makes it impossible to actually start drawing the line directly on the KML line. Start by clicking near the line and then trace, when finished drag the initial point onto the line.
To access a Google My Maps KML File use the Url provided by the View in Google Earth button or change the &output=embed to &output=kml in your Google Map embed src= code. ex: http://www.google.com/maps..&output=kml.
- L: A line/route/path or track. Best drawn via the BlurbsMapr utility. Use &rpoly=true to round values to two decimal places for the resulting BlurbBit (this reserves URL line length without effecting overall path description.. for large scale paths).
There is also a Trip mode that can be used to automatically generate Trip Tracking paths from your geotagged data. To enable use &tt=travel on either the BlurbsViewr or BlurbBits mapr. In the mapr the Travel Tracks will be updated each time the data is saved and reloaded via the ScratchPad. Please consider this a prototype feature as we have yet to add the definition capabilities to an individual BlurbBit.
X: add to the Travel Track Line (no tooltip or preview.. only position)
T: Starts a New Trip (uses the defined line definition and traces all subsequent points to build a path)
L+,L- more details to follow.. adds a drawn line to the Travel Track.
See a modern version of
Billabong's Latest Wanderings. All the Travel Tracks (ie. lines) except the KML track were calculated using this method, which also calculates the travel distance.
LLZ: Lat,Lng,Zoom See
Specifying a LocationWe also support separate LAT,LNG,ZOOM colums which will be combined to create an LLZ column. (with LLZ the ,zoom value is option and will support Lat,Lng).
LABEL: The label (i.e title, caption) for this entry.
BLURBBIT: The pre-defined extra portion for this type.
Make sure you don't try and overwrite the main object parameters (llz, line pts etc), this is for the extra parameters only.
URL: Path,Label
Will be used to link to a webpage or specific blog in interactive modes (i.e. where do we go when a user clicks).
- Path: The URL for a webpage
ex: http://www.blurbbits.blogspot.com
- Label: Optional Label will be used when building links (default is the label)
ex: http://www.blurbbits.blogspot.com,this site
DESC: The content description for this entry.
Currently all HTML tags are stripped from this field (thanks hackers). We will be implementing a formating process as soon as we completely understand the issues and solutions.
IMAGE: ImgUrl,Caption
Will be used for the Image when referencing this entry.
- ImgPath: The URL for an Image
ex: http://www.blurbbits.blogspot.com/SomeImage - Caption: Optional caption will be used when building links to Image (default is the label)
ex: http://www.blurbbits.blogspot.com/SomeImage,This Blog Image
Note: You must have rights to display and use the image. If you are creating these from scratch make sure you understand the rules of each data source.. i.e. Flickr requires a link back to the source photograph
on Flickr.
DATE: YYYY-Mon-DD HH:MM or YYYY-MM-DD HH:MMZ
These are the only acceptable Date formats which are currently extracted from feeds and
could be used in the future to sort by date for combining various data sources. Time should be specified in Greenwich Mean Time (GMT or Z) and is Optional. Note most cameras don't store time zone so GMT conversion is NOT critical, heck most people don't have the right
year on their camera, let alone time.
- YYYY-Mon-DD HH:MMZ
Where Mon is from the set {Jan,Feb,Mar,Apr,May,Jun,Jul,Aug,Sep,Oct,Nov,Dec}
Ex: 2004-Apr-18 06:43Z
- YYYY-MM-DD HH:MMZ a T is optional between date and Time
Ex: 2004-04-18 06:43Z or 2004-04-18T06:43Z
TRIP: AddTo
Will be used in the future to create Trip Tracks (need to extend definition to BlurbBits)
- AddTo: from the set {" ",0,1,2}
" ": space- Use map default
0: don't include in Trip Track (use for separate "overview" content)
1: Add to Trip Track (keep as blank for now)
2: Add to Trip Route as Day Trip (out to location and then back)
EXTRA: Guess What? Here's where the Extra stuff goes.
Depending on the TYPE parameter different content is stored here.
- L: Line style parameters color,width,opacity ex: red,2,1
- K: KML/KMZ Url filename ex: http://www.creative-cruising.com/Billabong-Tracking/Billabongs-Sailing-Summary.kml
LINEPTS: The point defintions of a line + seperated.
It's easier to draw lines in the mapr.
Examples:For a full example try loading our Blogger feed (
?blogger=svbillabong) and then save the data to the ScratchPad. Draw some lines and store a couple of your own markers to get the full example and understanding of the data set.
Options Specific to BlurbsViewr:
tt:travel
Configures the Travel Tracker Display Mode, can also be configured via the URL parameter &tt=travel;

 The setup map is designed around a right mouse click (RMC) context menu. In most cases this causes a menu to appear with various options based on the object and its current state.
The setup map is designed around a right mouse click (RMC) context menu. In most cases this causes a menu to appear with various options based on the object and its current state. The LLZ (the blue box) is designed to be moved around to pinpoint a location and zoom level. Once the location is correct use RMC options to: add a new marker, add it to an existing line or center the map at its location. You can also move an existing marker to by using
The LLZ (the blue box) is designed to be moved around to pinpoint a location and zoom level. Once the location is correct use RMC options to: add a new marker, add it to an existing line or center the map at its location. You can also move an existing marker to by using  When the map is in
When the map is in  The line RMC menu has options to: edit properties, insert a point, disable edit mode and delete object. To add a line, first set the map to
The line RMC menu has options to: edit properties, insert a point, disable edit mode and delete object. To add a line, first set the map to 



 Login to
Login to  Use
Use 
 Extracts the Blogs most recent defined location and includes a link to the latest blog post.
Extracts the Blogs most recent defined location and includes a link to the latest blog post. Tracks the Blogs N most recent locations, can be filtered by date and category/tag.
Tracks the Blogs N most recent locations, can be filtered by date and category/tag. This example extracts the first photo (and optional location) from each Blog post to build a Blog Photo Album.. Huh? .. oh just try it!! Each blog post appears with its photo, the notes will give a brief blog summary and the map will show the blog location (if available).
This example extracts the first photo (and optional location) from each Blog post to build a Blog Photo Album.. Huh? .. oh just try it!! Each blog post appears with its photo, the notes will give a brief blog summary and the map will show the blog location (if available). Interactive Site Navigation Map
Interactive Site Navigation Map
 You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).
You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).
